

Step5: Rotate axis to the original position I'm trying to implement 3d graphics for a small game I'm working on, and the camera rotation isn't working quite right. Step3: Rotate P" to z axis so that it aligns along the z-axis


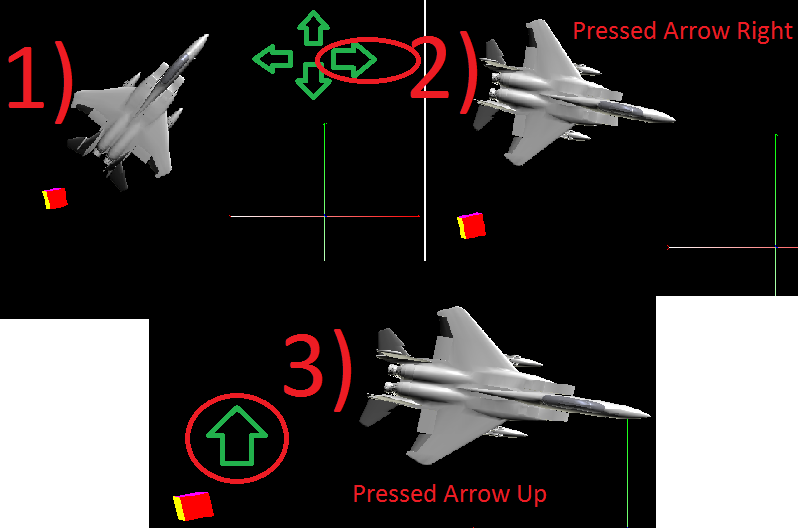
Step1: Initial position of P' and P"is shown All the above steps are applied on points P' and P".Each step is explained using a separate figure. If the applet doesnt load, see here for instructions. The RotationXAngle, RotationYAngle, and RotationZAngle cell values. View with red-green glasses to get the 3D effect. Diagram for Java API allows developers to change 3D rotation values in the shapesheet. Use the arrow keys to move her backwards and forwards.
Java 3d rotation how to#
Apply inverse translation to bring rotation axis to the original position.įor such transformations, composite transformations are required. This example shows how to load a model and display it in 3D so that it can be viewed with red/green glasses. Matrix for representing three-dimensional rotations about the Z axis Matrix for representing three-dimensional rotations about the X axis Matrix for representing three-dimensional rotations about the Y axisįollowing figure show the original position of object and position of object after rotation about the x-axisĥ. This operation is equivalent to translating the coordinates so that the anchor point is at the origin (S1), then rotating them about the new origin (S2), and finally translating so that the intermediate origin is restored to the coordinates of the original.


 0 kommentar(er)
0 kommentar(er)
